The web site is composed of one or more web pages. They are connected to each other with links; the links are not only the pages from the given site but also to the pages from other sites. This is how a huge data base from linked documents (World Wide Web) is build. In every document these links are created with the help of the HTML language (Hyper Text Markup Language). The HTML document is a simple text file in which the information is structured with HTML tags. Depending of how HTML files are created and what content they have, we can group the web sites in static, dynamic and dynamically generated.
• Static Web Sites
The pages of these sites are stand alone files which are stored on the web server. The changes in the site are made by editing the files for every page that need to be changed. Although unsuitable for design and support, this type of sites is still used today because of its simplicity and reliability.
• Dynamic HTML
The dynamic HTML or DHTML is a technology for creating interactive and animated web pages. This is achieved with the help of script language, which is executed on the client’s machine. Mostly, this is the JavaScript. Of course, the client should have the necessary resources to execute the script code in order to achieve the desired effect. Although the Flash in not in that category, its operation is very similar.
• Dynamically generated sites
The pages in this type of sites are created at the same time when the clients request them. In this way the contents of the page can be different for individual clients. For that purpose the Web server dispatches the client’s request for a processing to another program. This program may be written for different platforms or languages, but most widely used are PHP, Java Enterprise Edition and ASP.NET. Every platform and language has its pros and cons, but they are invisible to the end users. Usually the data for the site pages are stored in the database server.
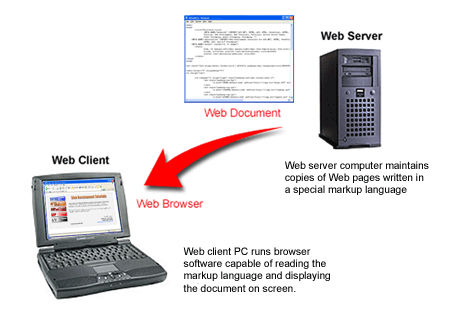
 The Browser is a program which works on the client’s side. It gives the user the opportunity to enter the address of the site which he/she wants to visit. The browser then sends the request to the web server in order to get its contents. The web server responds with the contents of the chosen document (resource). If the document is a file, which the browser knows how to use, then it shows this document to the user. In most cases one screen in the browser is one web page and therefore one HTML document. But actually the HTML document is a text file, which does not contain images, animations, etc. In order to enable the browser to show something different than text the HTML document contains links to the different file types. These files could be images, animations and even sounds. The Browser is a program which works on the client’s side. It gives the user the opportunity to enter the address of the site which he/she wants to visit. The browser then sends the request to the web server in order to get its contents. The web server responds with the contents of the chosen document (resource). If the document is a file, which the browser knows how to use, then it shows this document to the user. In most cases one screen in the browser is one web page and therefore one HTML document. But actually the HTML document is a text file, which does not contain images, animations, etc. In order to enable the browser to show something different than text the HTML document contains links to the different file types. These files could be images, animations and even sounds. |